3ファイルで1ページを構成する
よくある例ですが、画面の左側にメニュー項目があり、右側に本文が掲載されているというカタチがありますね。左のメニューをクリックすると、右側が変化するというカタチです。左のメニューは変わらず、右側だけが変わります。こうしたページの場合、現在ではすべてのページをごっそり入れ替える形が主流です。左メニューが変化していないように見えますが、実は全く同じものが別ページとして出ているわけです。
このような形では、すべてに共通するメニューをすべてのページに掲載しているため、ひとたびメニューを変更しようとすると、全部のページを修正しなくてはなりません。
※現在は、動的にメニューを取り込む方法がとられている例が多く、その場合は一つのメニューを修正すれば全ページが変わります。
※全ページのメニューを手動で変更する形態の場合、Webオーサリングツールの「検索・置き換え」機能によって差し替えることができます。ただし数百ページといった膨大な量になると、こうした機能での差し替えは現実的ではありません。
これとは別に、フレームという機能を使うと、メニューを別ファイルにすることができます。もしメニューを修正する必要が出たときは、たった一つのメニューファイルを直すだけで、すべてのページのメニューが更新されることになります。これはとても便利です。
※2014年にW3Cによって勧告され、今では標準となっているHTMLの新規格HTML5ではフレーム機能が廃止になったため、今後は使用を控えた方がいいでしょう。
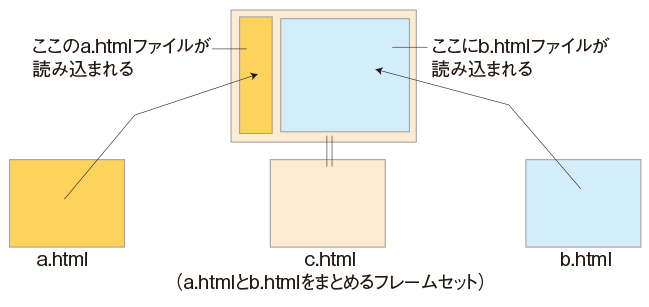
フレームは、簡単に言うと複数のページを組み上げて一つのページとして見せるものです。上記の例をフレームで作ると、左のメニュー部分と右の本文の部分は、それぞれ違うページになります。さらにこれらのページを組むための土台となるページが必要になります。つまり、画面が左右に分かれたホームページでフレーム機能を使っているものは、三つのページ(ファイル)が組み合わさってできているのです(下図参照)。


さて、フレームを組んだとき、左のメニュー部分をクリックすると右の本文部分の内容が変わるようにしたいわけですが、単純にメニューページにリンクを付けた場合、それをクリックすると、メニューページの部分(左部分)がクリック先のページになってしまいます。これでは意図したカタチではないですね。こういう場合は、target(ターゲット)という機能を使います。
左のメニューページにあるリンクをクリックしたら、リンク先が右に出るようにしたいわけですが、これをやるにはターゲットを右のフレームに指定してやるだけです。つまりターゲットとは、ここではリンク先のページを出す場所を指定するものだと思ってください。
フレームを使うと複雑なページ構成が可能になります。しかしフレームを使いすぎると(四つも五つものファイルで1ページを構成することもできます)、とても見づらいものになってしまいます。それぞれのページごとにスクロールバーが付きますので(スクロールできないようにもできますが)、煩雑な感じになりがちです。便利な半面、見づらい画面になりがちですので、多用しないようにしたいものです。
SEO対策に不向きなフレーム
SEO対策(※)の面から考えると、フレームを使ったホームページは不適切であると言われています。一つのページを表現するために、三つ以上のファイルで構成するため、検索エンジンにうまく拾われないからだとか。そのため最近では、フレームを使ったホームページが激減しています。また前述のように、HTML5からフレーム機能が廃止になりましたので、今後は使われない機能になっていくと思われます。
※SEO対策は「検索エンジン最適化対策」と呼ばれる。GoogleやYahooなどで検索したとき、自分のホームページが上位に出てくるよう対策を施すこと。
